913-558-7034
Support Line
shellybouse@gmail.com
Support Email
Website Structure Mastery: Enhancing User Experience
Shelly Bouse • May 15, 2024
Mastering Website Structure for Improved User Experience


Key Highlights
- A well-structured website is crucial for improving user experience and search engine optimization
- The website structure involves the organization and interconnection of web pages and their content.
- Internal links play a vital role in guiding users and search engines through the website's hierarchy.
- There are four types of website architectures: hierarchical, sequential, matrix, and database.
- Designing a new website? Consider using UXPin to simplify the process and create a workable prototype.
A well-designed website structure is essential for providing an optimal user experience and improving search engine rankings. Website structure refers to how the content and pages of a website are organized and interconnected. It involves the hierarchical arrangement of web pages and their relationships to one another.
A well-structured website makes it easier for visitors to navigate and find the information they are looking for. It also helps search engines understand the website's content and index it properly. An effective website structure, also known as the logical structure of your website, is crucial for improving user experience and usability. It ensures that users can easily access important pages, improves the overall usability of the website, and enhances user engagement by providing relevant content. Understanding the importance of a clear and logical structure, and avoiding keyword cannibalization, is the best way to master website design and create a seamless user experience.
In this blog post, we will explore the fundamentals of website structure, understand its importance for user experience and search engine optimization, analyze different types of website structures, discuss strategies for designing a user-friendly website, and learn about the impact of website structure on SEO. We will also cover common pitfalls to avoid and provide case studies of successful website structures. By the end of this article, you will have a better understanding of how to master website structure for improved user experience, including the use of categories and subcategories to group similar content for easy access by users.


Understanding Website Structure Fundamentals
Website structure is the organization and layout of the various elements and pages within a website. It encompasses the way information is organized and presented to users and search engine crawlers. A good website structure, which includes proper use of internal links to strategically connect related pages, is crucial for both user experience and SEO ranking . It facilitates easy navigation for users and helps search engines understand the content and relevance of each page, ultimately improving your site’s structure and the content of the page . Understanding the fundamentals of website structure, including information architecture and site architecture, is essential for creating a well-structured and successful website.
Importance for User Experience
A well-structured website, also known as the website's structure, is essential for providing an optimal user experience. It helps visitors navigate and find the information they are looking for easily, improving usability and reducing bounce rates. An intuitive website structure also increases user engagement and allows users to easily understand the organization of the website and move through different pages. Additionally, a well-structured website improves the overall accessibility and readability of the content, making it more user-friendly. Understanding the website's structure, including its four main types (hierarchical, sequential, matrix, and database), is essential for optimizing user experience and SEO . Key takeaways - The hierarchical arrangement and organization of a site’s pages, known as the website’s structure, is crucial for providing an optimal user experience. It helps users navigate and find information easily, enhances usability, and improves the overall accessibility and readability of the content. Understanding website structure, specifically the hierarchical structure, is essential for optimizing user experience and SEO. The home page is the top-level page of a website's hierarchical structure, serving as the main entry point for users to access the rest of the site's content. It is important to design a visually appealing and user-friendly home page to create a positive first impression and encourage users to explore further.
Core Components of Effective Website Structure
An effective website structure consists of several core components that ensure easy navigation and information retrieval. These components include website architecture, internal linking, and URL structure.
Website architecture refers to the overall organization and layout of the website. It involves categorizing and grouping related content into main categories and subcategories, creating a logical hierarchy of pages. This helps users navigate through the website and find relevant information quickly.
Internal linking is the process of connecting different pages within a website through hyperlinks. It allows users to easily navigate between related pages and find additional information. Internal links also help search engines understand the structure and hierarchy of the website's content.
URL structure plays a crucial role in website structure. It should be clear, concise, and descriptive, giving users and search engines an idea of the page's content. A well-structured URL can also improve search engine rankings by including relevant keywords .
Analyzing Types of Website Structures
There are different types of website structures, each suited for different purposes and content organization. These include hierarchical website structure, sequential website structure, and matrix structure.
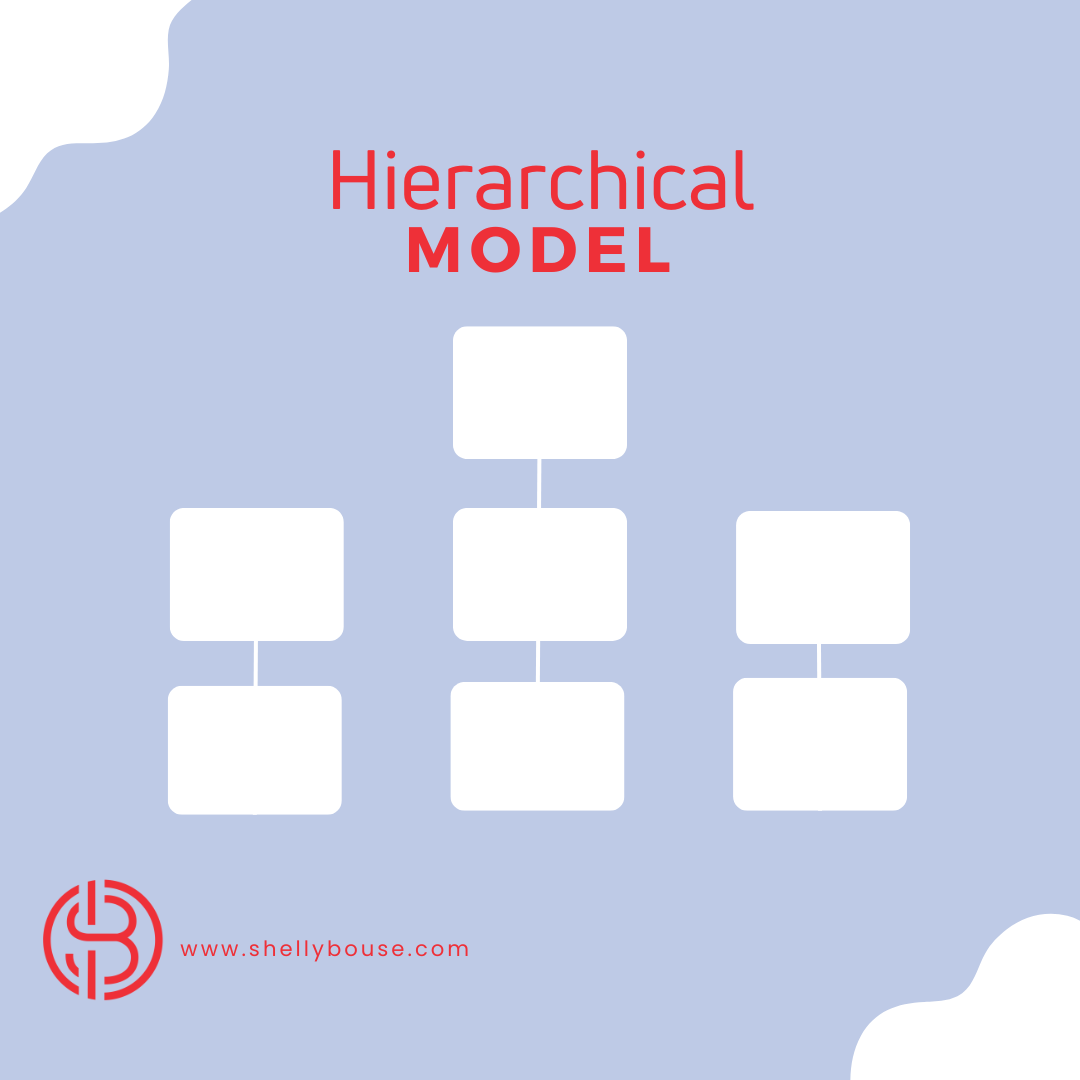
Hierarchical website structure is the most common type, where pages are organized in a hierarchical manner, with a main page and subpages branching out from it. This structure is ideal for websites with a clear hierarchy of information, such as e-commerce websites or news portals.
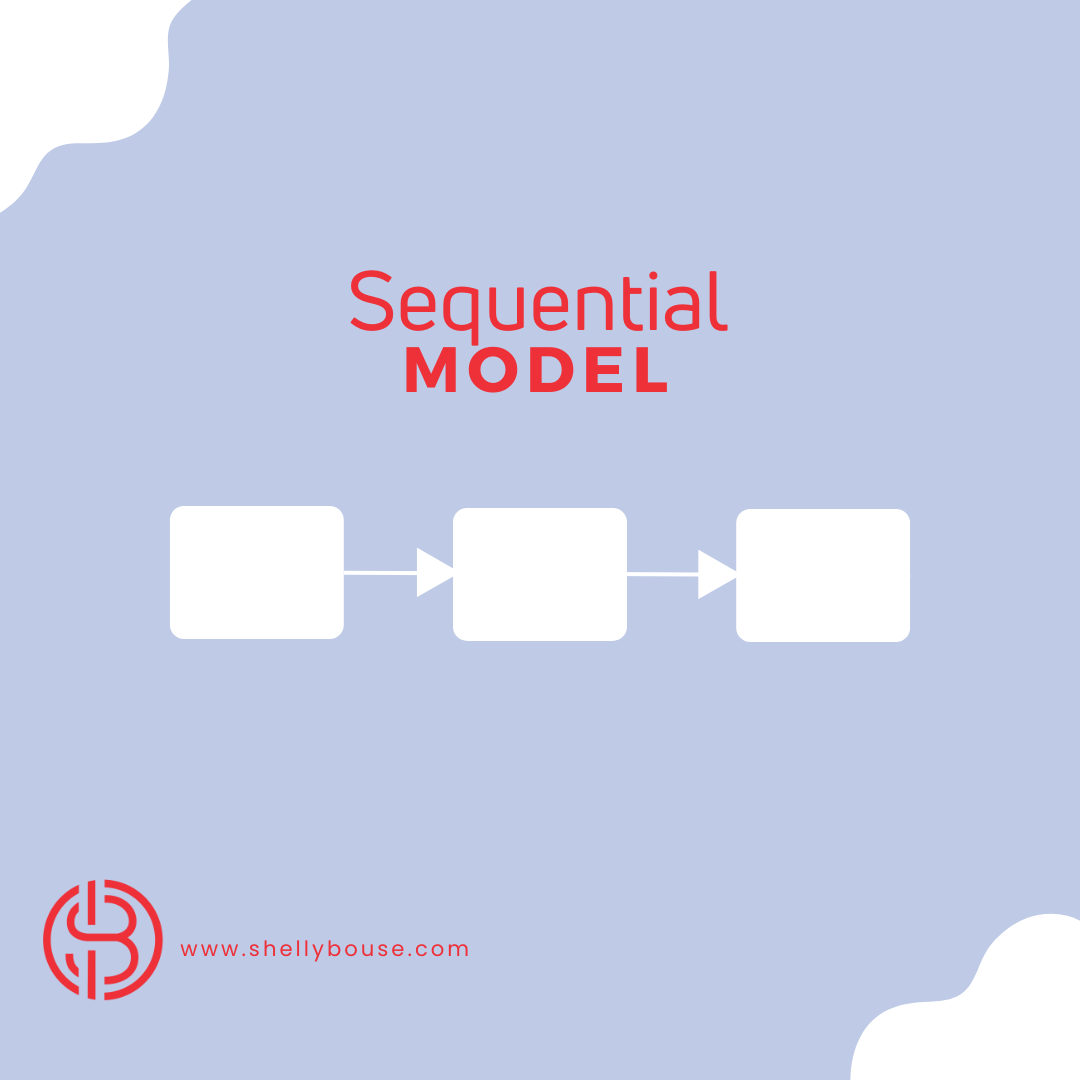
Sequential website structure guides users through a specific sequence of content or steps. It is effective for storytelling or presenting a logical progression of information.
Matrix structure offers multiple navigation paths and allows users to explore content in a non-linear way. It is often used in complex websites with diverse content and multiple categories.
Hierarchical Model: Benefits for Navigation
The hierarchical model is the most commonly used website structure. It organizes content in a hierarchical manner, with a main page as the parent and subpages as child pages. This structure offers several benefits for navigation:
- Clear hierarchy : The hierarchical model provides a clear and structured path for users to navigate through the website..
- Easy navigation : Users can easily understand the structure and find relevant information by following the hierarchical arrangement.
- Navigation bar : The main navigation bar on the website allows users to access different categories and subcategories, providing a convenient way to navigate.
- Quick access to homepage : Users can quickly return to the homepage from any page by clicking on the website logo or a designated home button.
The hierarchical model is widely used in various websites, including e-commerce stores, news portals, and blogs, as it provides a straightforward and intuitive navigation experience for users.


Sequential Model: Guiding Users Step by Step
The sequential model is a website structure that guides users through a series of steps or a specific sequence of content. Also known as a linear structure, this model is particularly effective when you want to tell a story, present a process, or lead users through a journey with a logical progression. An exemplary illustration of a sequential structure can be found in Growth Design's UX case study pages , as featured in their newsletter.
Benefits of the sequential model include improved user experience and a clear, easy-to-follow layout. With a sequential structure, users are guided step by step, making it easier for them to navigate and understand the content of an online store. This can lead to increased engagement and conversions.
- Clear progression : Each step or section follows the preceding one, creating a smooth and clear progression.
- Engaging storytelling : The structure facilitates storytelling, enabling the presentation of a narrative that captivates users and maintains their interest.
- Visual hierarchy: Visual elements such as images, diagrams, and multimedia enhance the hierarchy and emphasize key points in the sequence.
- Focused user journey : Users are guided along a predefined path, reducing cognitive overload and helping them absorb information in a structured manner.
- Call-to-action integration : Relevant calls-to-action can be integrated at appropriate points in the sequence to encourage user interaction or prompt specific actions.
The sequential model is commonly used for case studies, tutorials, onboarding processes, and other scenarios that require a step-by-step approach.


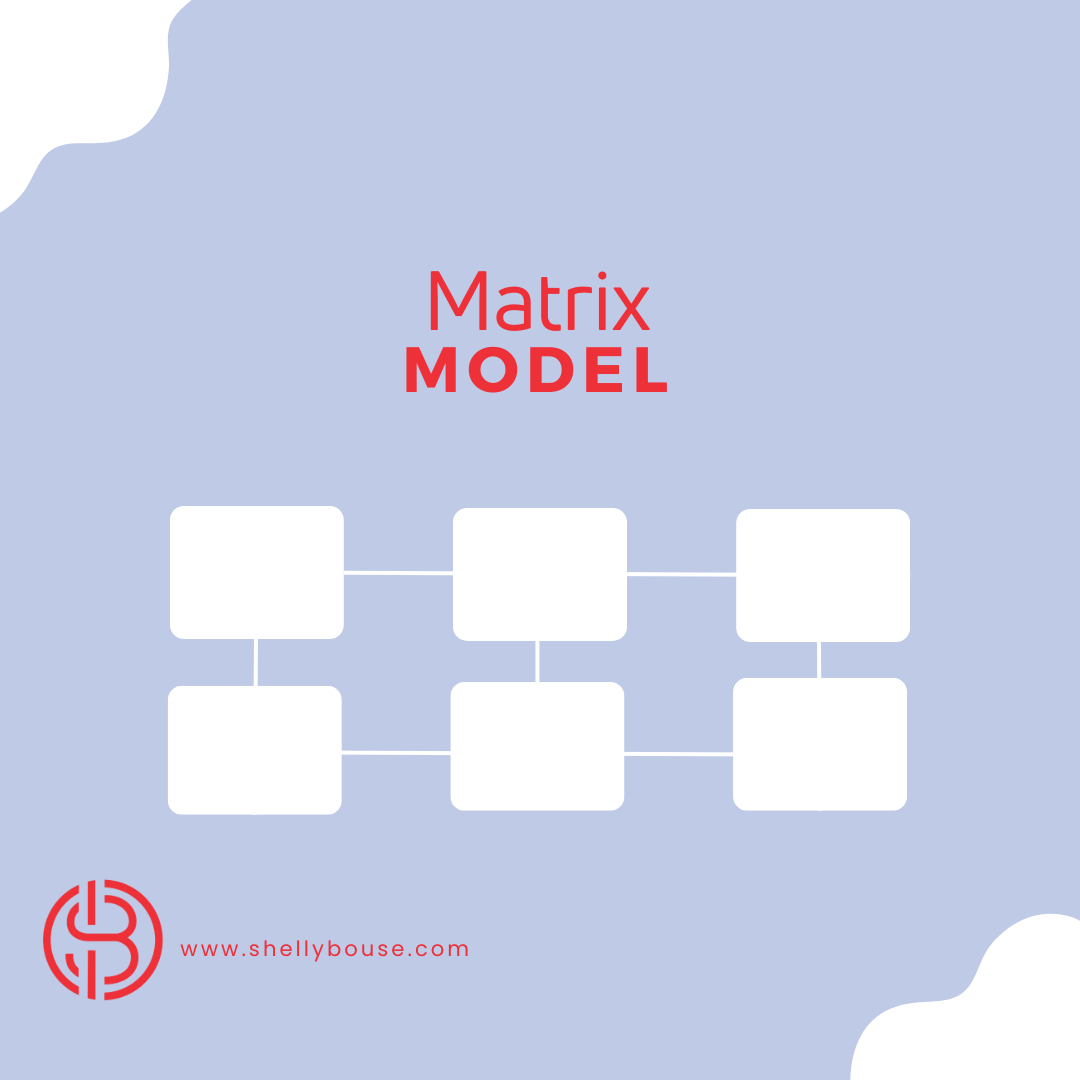
Matrix Model: Offering Multiple Navigation Paths
- Non-linear exploration : Users can choose their own path and explore content based on their interests and preferences.
- Multiple navigation paths : The matrix structure allows for different routes to access content, accommodating diverse user preferences.
- Cross-cutting topics : Users can delve into cross-cutting topics seamlessly, as the navigation isn't strictly hierarchical.
- Personalization : The matrix structure allows for user personalization, where readers can customize their news feeds or content recommendations.
The matrix model is commonly used in websites with diverse content, such as news portals, where users have varied interests and preferences. It offers a more flexible and dynamic navigation experience.


How does your website structure measure up? Use our FREE Website Structure Assessment Tool.
Designing for User Experience
Designing a website for optimal user experience involves considering various aspects such as usability, accessibility, and search engine optimization. An effective website design enhances user engagement, improves conversions, and increases the overall satisfaction of visitors.
Key considerations for designing a user-friendly website include:
- Usability : Ensuring that the website is easy to navigate, intuitive, and provides a seamless user experience.
- Accessibility : Making the website accessible to all users, including those with disabilities or using assistive technologies.
- Optimization for search results : Implementing SEO best practices to improve visibility on search engine results pages.
- Visual appeal : Creating an attractive and visually appealing design that captures users' attention and encourages them to explore further.
- Clear product pages : Designing clear and informative product pages that provide all the necessary information and make it easy for users to make purchasing decisions.
By focusing on these aspects, designers can create websites that provide a positive and engaging user experience.
Strategies to Enhance Usability and Accessibility
Enhancing usability and accessibility are key strategies for creating a user-friendly website. These strategies ensure that the website is easy to navigate, understand, and interact with, regardless of the user's device or abilities.
Some strategies to enhance usability and accessibility include:
- Clear navigation: Use intuitive menus and navigation bars to help users find what they are looking for quickly and easily.
- Consistent design : Maintain a consistent design throughout the website, including fonts, colors, and layout, to provide a cohesive user experience.
- Mobile optimization : Ensure the website is fully responsive and optimized for mobile devices to accommodate the increasing number of mobile users.
- Alt text for images : Provide descriptive alt text for images to make the website more accessible for visually impaired users and improve SEO.
- Accessibility features : Incorporate accessibility features such as text-to-speech functionality and keyboard navigation for users with disabilities.
By implementing these strategies, designers can create websites that are user-friendly, accessible, and optimized for both usability and search engine visibility.
Incorporating User Feedback in Structure Design
Incorporating user feedback in the design of a website's structure is crucial for improving the user experience and overall satisfaction. User feedback provides valuable insights into how users navigate the website, what they find confusing or frustrating, and what changes can be made to enhance usability.
Some ways to incorporate user feedback in structure design include:
- Conducting user testing : Observe how users interact with the website and gather feedback on their experience.
- Analyzing website analytics : Use analytics data to identify areas of the website that are causing problems or receiving the most user complaints.
- Implementing suggested changes : Take user feedback into consideration when making updates to the website's structure and navigation.
- Continuous improvement: Regularly seek user feedback and make iterative improvements to the website's structure based on user input.
By actively listening to user feedback and making necessary changes, designers can create a website structure that better meets the needs and expectations of users.


Key Elements of a User-Friendly Website
A user-friendly website incorporates key elements that enhance usability and improve the overall user experience. These elements include intuitive navigation, clear visual hierarchy, and easy access to important pages.
Intuitive navigation ensures that users can easily find the information they are looking for and navigate through the website with minimal effort. Clear visual hierarchy helps guide users' attention to important elements and content, making it easier for them to understand the website's structure and hierarchy.
By incorporating these key elements, designers can create user-friendly websites that provide a seamless and enjoyable browsing experience.
Importance of Intuitive Navigation
Intuitive navigation is crucial for ensuring that users can easily find the information they are looking for and navigate through a website effortlessly. By creating a clear and intuitive navigation structure, designers can enhance user experience and improve overall satisfaction.
Some benefits of intuitive navigation include:
- Reduced bounce rates : Users are more likely to stay on a website and explore further if they can easily find what they are seeking.
- Increased engagement : Intuitive navigation encourages users to explore different pages and engage with the website's content.
- Improved conversions : Clear navigation makes it easier for users to complete desired actions, such as making a purchase or filling out a form.
- Positive user experience : Intuitive navigation enhances the overall user experience, making users more likely to return to the website in the future.
By focusing on intuitive navigation design, designers can create websites that are user-friendly and enjoyable to navigate.
Role of Visual Hierarchy in User Engagement
Some benefits of visual hierarchy in user engagement include:
- Improved readability : Users can easily scan and understand the content of a website when it is presented in a visually appealing and organized manner.
- Enhanced user engagement: Visual hierarchy helps users navigate through the website and find important information, increasing their engagement with the content.
- Highlighting important pages : By using visual cues, designers can draw users' attention to important pages and encourage them to explore further.
By creating a visually hierarchical design, designers can optimize user engagement and improve overall user experience on the website.


The Impact of Website Structure on SEO
Key ways in which website structure influences SEO include:
- Indexing and crawling : A clear and organized structure makes it easier for search engine crawlers to discover and index pages on the website.
- Internal links : Internal links help search engine crawlers navigate through the website and understand the relationships between different pages.
- Relevance and authority : The structure of a website can influence how search engines perceive its relevance and authority, which can impact its rankings on SERPs.
By optimizing the structure of a website, designers can improve its visibility and organic traffic from search engines.
Site Structure's Influence on Search Engine Rankings
Some ways in which site structure influences search engine rankings include:
- Internal linking: A well-structured website with strategic internal linking helps search engine crawlers understand the relationships between different pages and the overall hierarchy of the website.
- Relevance and authority : A clear site structure enhances the perceived relevance and authority of the website, which can positively impact search engine rankings.
- Indexing and crawling : A well-structured site makes it easier for search engine crawlers to discover and index pages, ensuring that important content is properly indexed and displayed in search results.
By optimizing the site structure and internal linking, designers can improve search engine rankings and increase organic traffic to the website.
Optimizing for Crawlers and Bots
Some strategies for optimizing a website for crawlers and bots include:
- Submitting a sitemap : Creating and submitting a sitemap to search engines like Google can help crawlers discover and index pages more efficiently.
- Implementing structured data markup : Using structured data markup helps search engines understand the content and context of the website's pages.
- Optimizing URL structure : Creating clear, concise, and keyword-rich URLs improves the crawlability and visibility of individual pages.
By following these optimization strategies, designers can ensure that search engine crawlers and bots can effectively navigate and understand the website's structure, leading to improved search engine rankings.


Improving and Maintaining Your Website Structure
- Regular audits: Conducting regular audits of the website structure to identify any issues or areas for improvement.
- Content structure : Ensuring that the content is organized and presented in a logical and easily navigable way.
- Internal linking : Reviewing and optimizing internal linking to ensure that all pages are properly connected and accessible.
By regularly evaluating and updating the website structure, designers can ensure that the website remains user-friendly and optimized for search engines.
Regular Audits for Structure Optimization
Regular audits of the website structure are essential for optimizing its performance and improving user experience. These audits help identify any issues or areas for improvement in the structure and organization of the website's content.
Some key areas to focus on during a structure audit include:
- Navigation : Ensure that the navigation menu and internal links are properly organized and provide an intuitive browsing experience.
- Content hierarchy : Review the hierarchy of the website's content to ensure that it is logical and easy to navigate.
- Internal linking : Check that internal links are properly implemented and connect relevant pages.
- URL structure: Evaluate the URL structure to ensure it is descriptive, concise, and keyword-rich.
By regularly conducting structure audits and optimizing the website's content organization and navigation, designers can improve the overall user experience and search engine optimization.
Techniques for Streamlining Navigation and Content
Streamlining navigation and content is crucial for creating a user-friendly website and enhancing user experience. By implementing effective techniques, designers can ensure that users can easily navigate through the website and find the information they need.
Some techniques for streamlining navigation and content include:
- Simplify navigation : Use clear and concise labels for navigation menus and avoid overwhelming users with too many options.
- Limit levels of hierarchy : Keep the website structure relatively flat to minimize cognitive load and confusion for users.
- Use dropdown menus : Utilize dropdown menus to provide additional navigation options while keeping the main navigation bar uncluttered.
- Contextual links : Incorporate contextual links within the content to guide users to related and relevant pages.
- Clear call-to-action : Use prominent and well-placed call-to-action buttons to guide users to desired actions.
By implementing these techniques, designers can create a streamlined website that provides an optimal user experience and encourages user engagement.


Advanced Strategies in Website Structuring
Some advanced strategies in website structuring include:
- Leveraging AI for dynamic structure adjustments : Using artificial intelligence to analyze user behavior and make real-time adjustments to the website's structure based on user preferences and engagement.
- Predictive analytics for user path optimization : Utilizing predictive analytics to analyze user behavior patterns and optimize the website's structure to guide users along their desired paths.
By implementing these advanced strategies, designers can create highly personalized and optimized website structures that provide a superior user experience and improve search engine rankings.
Leveraging AI for Dynamic Structure Adjustments
Leveraging artificial intelligence (AI) for dynamic structure adjustments can greatly enhance the user experience and optimize the website's structure in real-time. AI algorithms can analyze user behavior, preferences, and engagement patterns to make dynamic adjustments to the website's structure.
Benefits of leveraging AI for dynamic structure adjustments include:
- Personalized user experience : AI algorithms can tailor the website's structure to individual users based on their preferences, behavior, and engagement.
- Real-time optimization : AI can continuously analyze user data and make real-time adjustments to the website's structure to improve user engagement and satisfaction.
- Enhanced website organization : AI algorithms can optimize the organization and presentation of content to ensure that users can easily find the information they are looking for.
By leveraging AI for dynamic structure adjustments, designers can create highly personalized and optimized website structures that provide a superior user experience.
Predictive Analytics for User Path Optimization
Benefits of using predictive analytics for user path optimization include:
- Improved user engagement : Predictive analytics can identify patterns in user behavior and optimize the website's structure to enhance user engagement and satisfaction.
- Personalized recommendations : By analyzing user data, predictive analytics can provide personalized recommendations and guide users to relevant and interesting content.
- Improved conversion rates : Optimizing the website's structure based on predictive analytics can lead to higher conversion rates by guiding users to desired actions or pages.
By leveraging predictive analytics for user path optimization, designers can create a website structure that is tailored to individual users and maximizes user engagement.


Common Pitfalls in Website Structuring
Some common pitfalls in website structuring include:
- Overcomplication : Overcomplicating the website structure can confuse users and make it difficult for them to find the information they are looking for.
- Neglecting mobile responsiveness : Failing to optimize the website's structure for mobile devices can lead to a poor user experience and lower search engine rankings.
- Poor content structure : Inadequate organization and presentation of content can make it difficult for users to navigate and understand the information.
By being aware of these common pitfalls, designers can create a well-structured website that provides a positive user experience and achieves desired SEO results.
Overcomplication and Its Impact on UX
Some consequences of overcomplication on UX include:
- Increased bounce rates : Users are more likely to leave the website if they cannot easily navigate and find relevant information due to overcomplication.
- Poor content structure : Overcomplication often leads to poor organization and presentation of content, making it challenging for users to understand and engage with the information.
To avoid overcomplication, it is essential to create a clear and intuitive website structure that allows users to navigate and find information easily.
Neglecting Mobile Responsiveness
Consequences of neglecting mobile responsiveness in website structuring include:
- Poor user experience : Users accessing the website on mobile devices may encounter difficulties in navigation and accessing content, leading to a negative user experience.
- Lower search engine rankings : Search engines prioritize mobile-friendly websites in search results, so neglecting mobile responsiveness can result in lower visibility and rankings.
To avoid neglecting mobile responsiveness, designers should prioritize optimizing the website structure for mobile devices to ensure a seamless user experience and improve search engine rankings.
Case Studies: Successful Website Structures
Case studies of successful website structures provide valuable insights and best practices for designing effective and user-friendly websites. By analyzing these case studies, designers can learn from real-world examples and apply proven strategies to their own projects.
Some key areas to explore in case studies of successful website structures include:
- Anatomy of high-performance websites : Analyze the structure and organization of high-performing websites to understand how they optimize user experience and achieve their goals.
- Lessons learned and best practices : Identify common trends and best practices that can be applied to other website projects for improved user experience and SEO.
By studying successful website structures, designers can gain valuable knowledge and inspiration to create their own effective and user-friendly designs.
Analyzing the Anatomy of High-Performance Websites
Analyzing the anatomy of high-performance websites provides valuable insights into the structure and organization that contribute to their success. By studying these websites, designers can learn from their strategies and apply them to their own projects.
Some key elements to analyze in the anatomy of high-performance websites include:
- Website's menu : Examine how the menu is structured and organized to provide easy navigation for users.
- Main category pages : Analyze the structure and content organization of main category pages to understand how they guide users to relevant subpages.
By dissecting the anatomy of high-performance websites, designers can gain a deeper understanding of effective website structure and apply these principles to their own projects.
Lessons Learned and Best Practices
By understanding the principles and strategies behind successful designs, designers can implement best practices and avoid common pitfalls.
Some key lessons learned and best practices include:
- Consistency in design : Maintain a consistent design throughout the website to provide a cohesive user experience.
- Simplicity in navigation: Keep the navigation simple and intuitive to ensure easy access to information.
- Clear hierarchy : Establish a clear hierarchy that guides users through the website's structure and emphasizes important content.
By adopting these lessons learned and best practices, designers can create well-structured websites that provide an optimal user experience and achieve desired goals.


Mastering website structure is essential for optimizing user experience and enhancing SEO performance. By understanding the fundamentals and core components of effective website structure, you can create a seamless navigation experience. Incorporating user feedback and intuitive design strategies further improve usability and accessibility. Remember, an intuitive navigation system and visual hierarchy play a crucial role in engaging users. Regular audits and optimization techniques ensure your website remains user-friendly and search engine-friendly.
Leveraging advanced strategies like AI and predictive analytics can take your website structure to the next level. Avoid common pitfalls such as overcomplication and neglecting mobile responsiveness to maintain a successful website structure. Learn from case studies and implement best practices to create a high-performance website that resonates with your audience.
Website structure should be regularly reviewed and audited to ensure its effectiveness and alignment with the website's goals. It is recommended to conduct regular audits, at least once a year, to identify any issues or areas for improvement. Tools like Google Search Console can provide insights into the website's structure and architecture, helping designers make informed decisions.
Yes, website structure can have a significant impact on conversion rates. A well-structured website with clear and intuitive navigation can guide users to relevant landing pages and product pages, making it easier for them to take desired actions such as making a purchase or filling out a form.
Several tools can assist designers in designing website structure. These include keyword research tools to identify relevant keywords and phrases, sitemap generators to create a visual representation of the website's structure, and website planners to map out the content and hierarchy of the website.
When it comes to website structure, there is no one-size-fits-all approach that works for every website. Different websites have different goals, target audiences, and content types, which require unique structures. A website structure should be tailored to the specific needs and demographics of its users. It should aim to provide a seamless user experience, easy navigation, and efficient organization of content. By taking into consideration the diverse nature of websites and their specific goals, designers can create an optimal website structure that meets the needs of their target audience.
Leveraging advanced strategies like AI and predictive analytics can take your website structure to the next level. Avoid common pitfalls such as overcomplication and neglecting mobile responsiveness to maintain a successful website structure. Learn from case studies and implement best practices to create a high-performance website that resonates with your audience.
Frequently Asked Questions
How Often Should Website Structure Be Reviewed?
Website structure should be regularly reviewed and audited to ensure its effectiveness and alignment with the website's goals. It is recommended to conduct regular audits, at least once a year, to identify any issues or areas for improvement. Tools like Google Search Console can provide insights into the website's structure and architecture, helping designers make informed decisions.
Can Website Structure Affect Conversion Rates?
Yes, website structure can have a significant impact on conversion rates. A well-structured website with clear and intuitive navigation can guide users to relevant landing pages and product pages, making it easier for them to take desired actions such as making a purchase or filling out a form.
What Tools Can Help in Designing Website Structure?
Several tools can assist designers in designing website structure. These include keyword research tools to identify relevant keywords and phrases, sitemap generators to create a visual representation of the website's structure, and website planners to map out the content and hierarchy of the website.
Is There a One-Size-Fits-All Approach to Website Structure?
When it comes to website structure, there is no one-size-fits-all approach that works for every website. Different websites have different goals, target audiences, and content types, which require unique structures. A website structure should be tailored to the specific needs and demographics of its users. It should aim to provide a seamless user experience, easy navigation, and efficient organization of content. By taking into consideration the diverse nature of websites and their specific goals, designers can create an optimal website structure that meets the needs of their target audience.
Stay competitive in the digital landscape by maintaining constant connection to your marketing initiatives.

© 2025
Shelly Bouse








